How to get Breadcrumbs in your Search Results
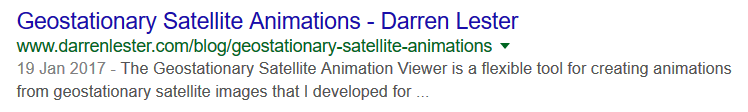
Having your pages display in Search Engine Results Pages (SERPs) in a breadcrumb format can greatly improve the clarity of your results. This is especially true if your pages are highly categorised. I recently did so for this blog, here is an example result from Google:


This is a very simple example but you can imagine how much clearer a search result would become if you started with a URL with a large number of categories.
Vegetable Calzone www.darrenskitchen.com/recipes/pizza/calzone/vegetable-calzone Vegetable Calzone www.darrenskitchen.com > recipes > pizza > calzone
Implementing BreadcrumbList
By implementing schema.org BreadcrumbList we can hint to search engines that we would like a page to appear in SERPs in a breadcrumb format.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": "1",
"item": {
"@id": "https://www.darrenlester.com",
"name": "www.darrenlester.com"
}
},{
"@type": "ListItem",
"position": "2",
"item": {
"@id": "https://www.darrenlester.com/blog",
"name": "blog"
}
},{
"@type": "ListItem",
"position": "3",
"item": {
"@id": "https://www.darrenlester.com/blog/geostationary-satellite-animations",
"name": "Geostationary Satellite Animations"
}
}]
}
</script>
First we declare our context and the type of BreadcrumbList and then specify itemListElement which is an array of ListItem type objects. Each ListItem represents a breadcrumb. The ListItem's position properties specify the order of the items in the list.
That's it! Breadcrumbs are very simple to implement but can make your search results much cleaner. It is a no-brainer to include them for highly categorised pages.
I chose to implement my breadcrumbs using JSON-LD but if you have existing HTML breadcrumb navigation on your pages then you could mark this up directly with Microdata. An example of this can be found at Google's breadcrumbs documentation.